如何21天写一本书(4)
1
前文已经说过,我的写作方法是快写慢改:在快的心智处理进程下,在自主心智的灵感指引下,在心流状态中,快速完成初稿。
而在工具方面,我推崇使用 Git+Markdown 的全套创作流程,极大地帮助我高效创作,上手简单,不会给我带来任何认知负荷。
文章写罢,我会进入写匠 AIWriter(网址:aiwriter.cn)的页面,借助中文人工智能写作辅助系统,查找错别字,一些冗余词汇和不恰当的表达。比起自己细细读来挑出,更为精准和便捷。
综合以上,大家应该已经看到,我对传统的低效做法,非常没有耐性,甚至于是反感。人生苦短,你应该将时间浪费在创作、创造等更有意义的事情上。
写作生成的 MD 文件,每隔一段时间,我会直接使用 Git 推送到我的 Github,展现到我的个人网志中。那么,微信公众号呢?相信不少读者都吐槽过微信编辑器。我会那样一段段,按照编辑器的要求,开始排版自己的文章吗?
答案当然是:不。
2
如何将 Markdown 文档,快速地在微信公众号上同步发出?
原理很简单。从 Github 原始文档,再到博客的展示页面,不过是预先有过设置,增加了 CSS 渲染。
那么,有无工具可以让 MD 文件在普通网页上,有一定的渲染效果?借助 Markdown Here 插件,你可以一键完成这样的转化。这个插件,是基于浏览器跨平台的,在众多浏览器上都可用:Google Chrome, Chromium,Firefox,Pale Moon,Safari 等等。
详情可以参考我几年前的老文:Markdown 小技巧集合:http://www.yangzhiping.com/tech/markdown-tips.html
3
具体如何操作呢?
第一步,安装Chrome插件Markdown here。
下载网址是:http://t.cn/8s4XJZo (请翻墙)
第二步,准备好你计划渲染的效果。
你要为整体的呈现效果做好准备。相应的字号,颜色,大小等设置,不同标题层级,如何显示?准备好一份相应的 CSS 代码。
如果你想呈现类似我的微信公众号的排版风格,你可以直接复用我的代码,下载网址是:http://www.yangzhiping.com/files/code/md.css
第三步,设置 Markdown Here 插件的选项。
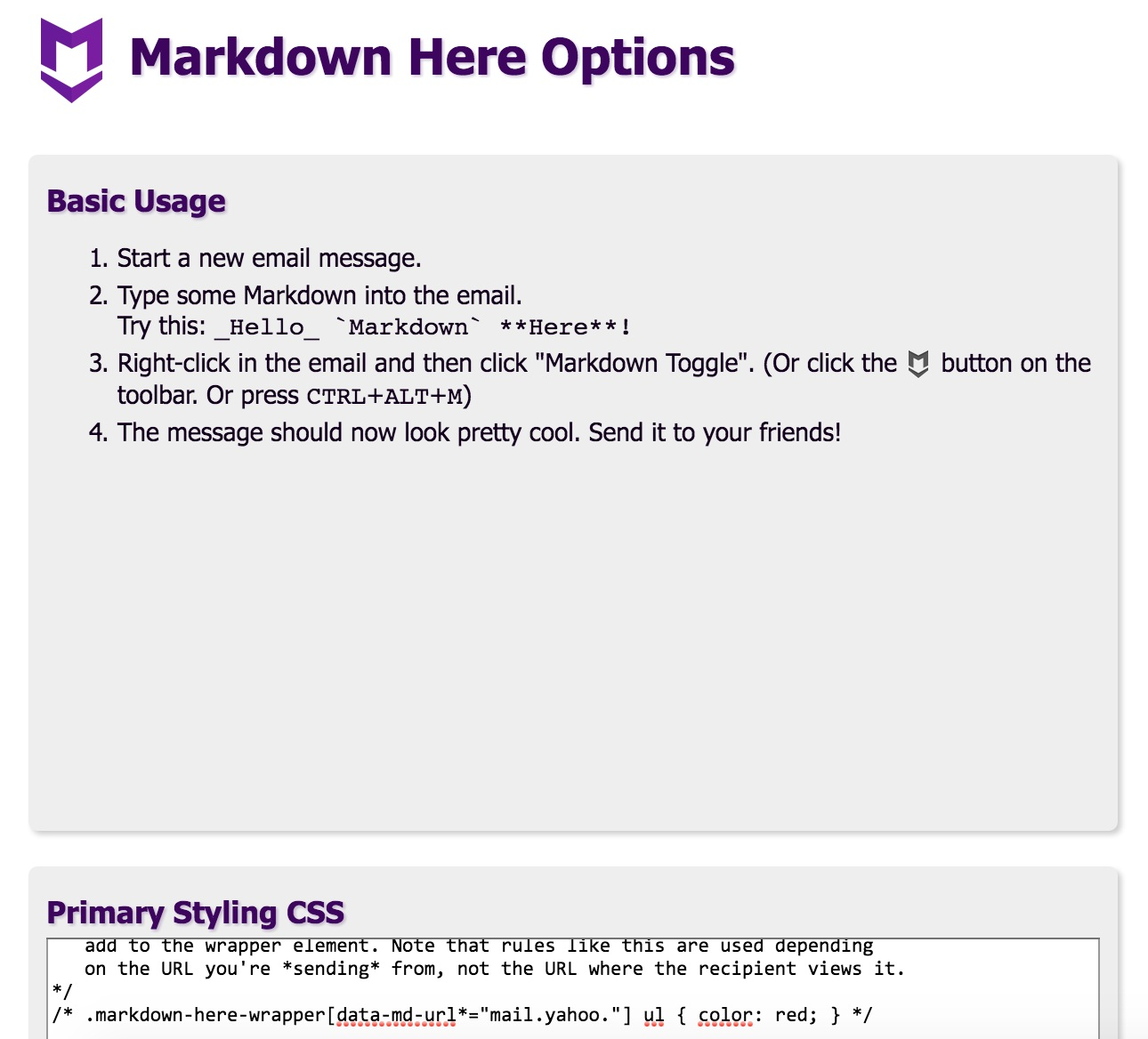
打开 Markdown Here 设置,将准备好的 CSS 代码直接覆盖到 「Primary Styling CSS」,如下图所示:

第四步,使用 Markdown Here插件转换。
在微信后台编辑框内,粘贴上 MD 格式的文件,点击 Markdown Here 图标。你会发现,原本的 MD 原始文件,已经按照你的 CSS 语法,显示出相应的格式。
不同的标题层级,引用,加粗,斜体,全在一键之间转化完成。不再需要像以往那样,字字句句细细读过去,点着编辑框的加粗,斜体,一次,只覆盖那么几个字,排版的时间,你又能再写一篇文章。
4
大家想必还会问,那图片呢,你要怎么添加?MD 文件里,原本按照语法添加的图片,在一键转化的时候,借助于微信编辑器的自动粘贴,多数时候可以直接转换。
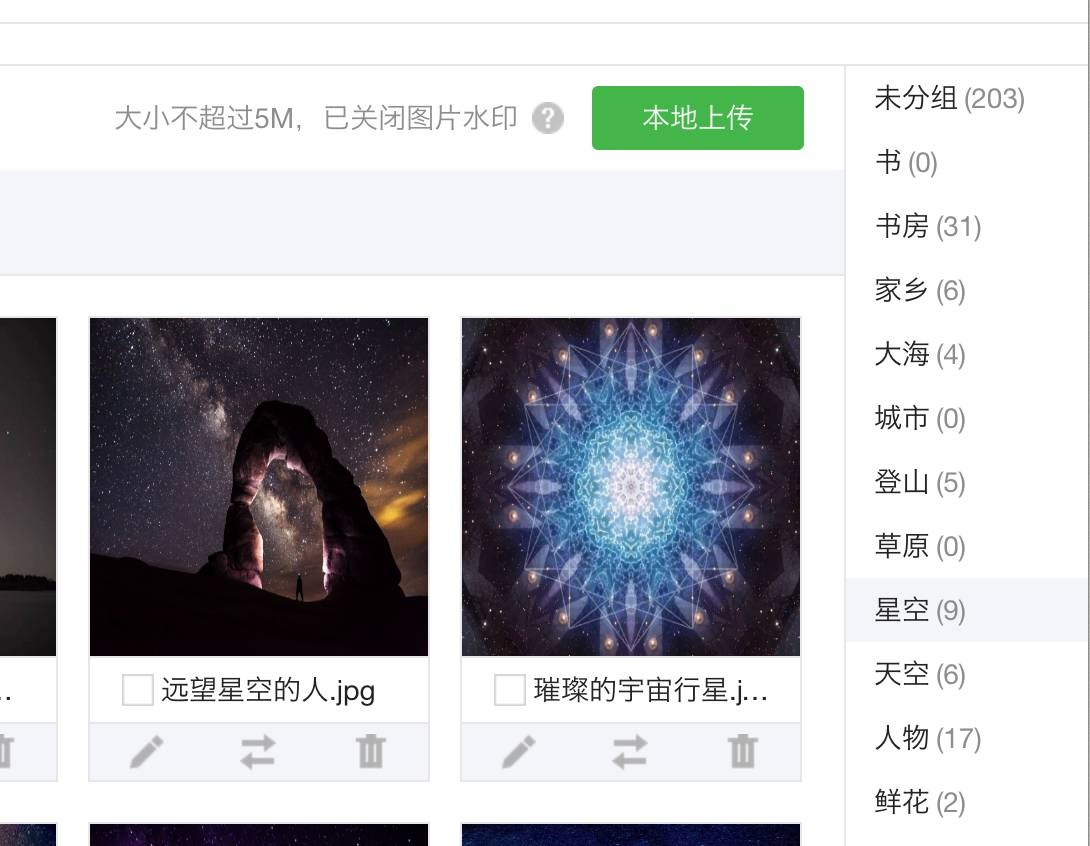
有时候,图床不够稳定,为了万无一失。你可以像我一样,提前准备好配图了。我一般将图片按照日常的场景,提前上传完毕,以减少每天晚上赶稿的时间,如下图所示:

这个技巧,体现了我一贯鼓励的思维技巧:思考解决问题,需要思考如何批量解决。你不要每天晚上都去找配图,而是提前找好并上传完毕。
那么,有哪些配图网站可以下载到大量免版税、可商用的图片呢,可以参考我这个清单:
Free Stock Photos :http://librestock.com/
秀多多 :http://xiudodo.com/
一次准备好文中要用的图片,上传到后台的「图片素材」模块。再单独点击要用的图片,右键「复制图片地址」。为了提高复制图片地址的效率,我当然可以继续懒下去,于是,有了 「Copy as Markdown」插件。

要是你装有「Copy as Markdown」插件,你可以一键复制这张图片的 Markdown 格式链接,到 MD 文档的相应位置。
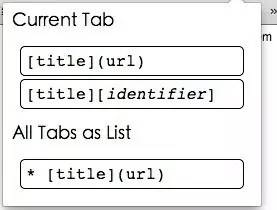
甚至,如果你经常需要写一些资源列表性质的文章,发给同事或客户。最简单的办法是,打开这些网页,放在一个独立的Chrome浏览器窗口里面,然后安装好插件:【Copy as markdown】,选择【All Tabs as List】,唰!漂亮的资源列表就生成了!
之后的预览和群发,仍旧和平日操作无异。在 MD 文档准备好的情况下,从打开微信后台,开始排这篇文章,到最终发出,也不过简单几分钟而已。
小结
傻瓜做事,一次解决一个问题;元认知学习者做事,一次解决一堆问题。傻瓜做事,每次焦虑一样的问题;元认知学习者做事,每次拆解问题流程,能提前解决的提前解决。